Приветствую вас, постоянные и новые читатели WPLife.ru! Продолжаю развивать тему установки интернет-магазина на базе WordPress. Сегодня мы рассмотрим, как установить категории для вашего магазина и как сделать человеко-понятные урлы (ЧПУ). Начнем с ЧПУ. Все знают, зачем это нужно, а для тех, кто не имеет об этом представления, советую почитать статьи человекопонятные адреса в вашем сайте.
Создание ссылок на товары в WooCommerce
Сейчас, когда плагин на моем тестовом интернет-магазине не установлен, ссылки категорий отображаются не совсем понятно ни для пользователя, ни для поисковых систем. А именно – например, ссылка на категорию «Парфюм» выглядит вот так: /?cat=145. То есть, вы не поймете из адресной строки, куда же вас приведет эта ссылка. В WordPress по умолчанию предусмотрено некое приведение а порядок ссылок – вы можете прибавить префикс для категорий и установить преобразование названия записи в читаемую ссылку, и тогда ваша ссылка будет выглядеть вот так: cat/parfum.html. Но этот префикс «cat» будет отображаться для всех категорий, как бы вы их ни называли.
А плагин Cyr to Lat enhanced сделает ваши ссылки более понятными, причем для каждой категории. А сколько таких категорий товаров может быть на сайте магазина, представляете?
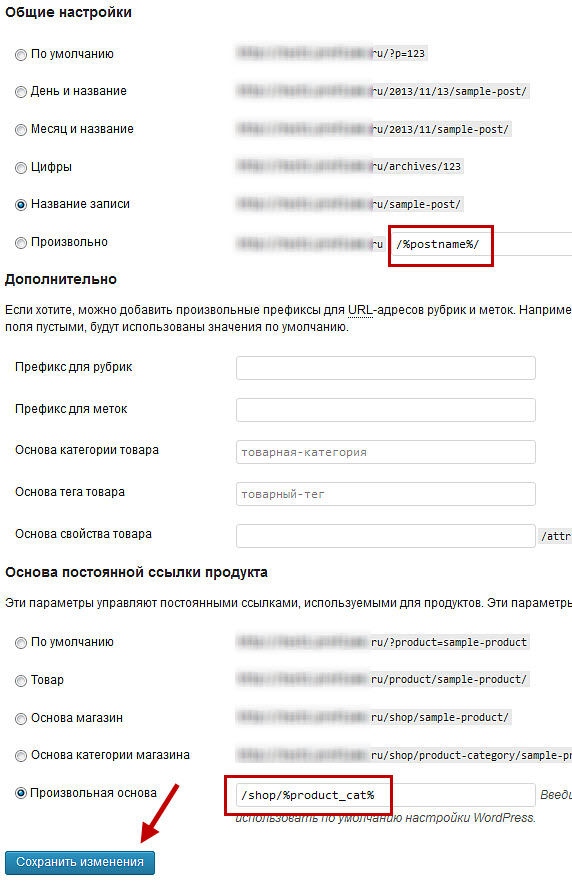
Итак, после установки плагина моя запись «Парфюмированная Вода Кедр» в категории «Парфюм» — «Мужчинам» будет выглядеть вот так: /parfyumirovannaya-voda-kedr/. Этот вид более понятен для поисковиков, да и человек, прочитав эту ссылку, поймет, что она обозначает. Какие настройки нужно произвести в плагине, чтобы исправить и настроить ваши ссылки? Вот как выглядит теперь страница «Постоянные ссылки» в админпанели Вордпресс – теперь, после установки плагина Cyr to Lat enhanced:

Чтобы вы не тратили время зря, напишу: в поле «Общие настройки» впишите /%postname%/, а в поле «Произвольная основа» (Основа постоянной ссылки продукта появится у вас после установки плагина Cyr to Lat enhanced) – впишите /shop/%product_cat%. Вот и все, можно считать, что настройки ссылок мы закончили.
Создание категорий товаров в WooCommerce
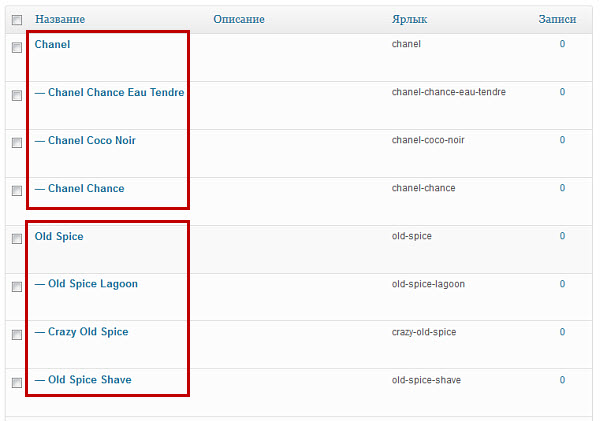
Создаются категории товаров почти так же, как и обычные категории (рубрики) в WordPress. Например, мы делаем магазин парфюмерии. Так как пример выше я привел на тему запахов, то и будем продолжать развивать это направление. Конечно, вам нужно немало потрудиться над созданием списка товаров вашего магазина, но это уже отдельная тема. Мы же ограничимся несколькими единицами, чтобы создать пример. Итак, возьмем туалетную воду женскую, туалетную воду мужскую и для каждой из категорий создадим по три подкатегории – например, категория «Chanel» (этих женских духов множество названий) и категория «Old Spice» для мужчин.
Теперь можно создать категории в магазине. Делается это здесь: «WooCommerce» — «Товары» — «Категории» в админпанели.

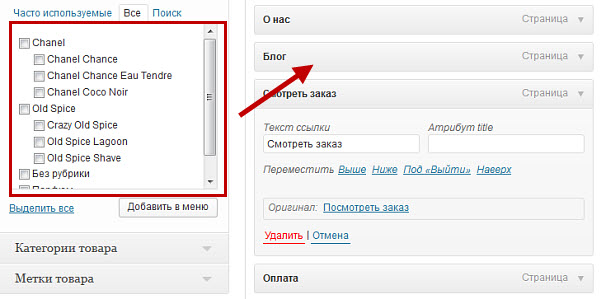
Для каждой из категорий – по три подкатегории. И не забудьте внести изменения в меню, чтобы эти категории стали отображаться на страницах магазина. Просто перетащите в «Меню» эти созданные категории в активное меню и сохраните. Вот так:

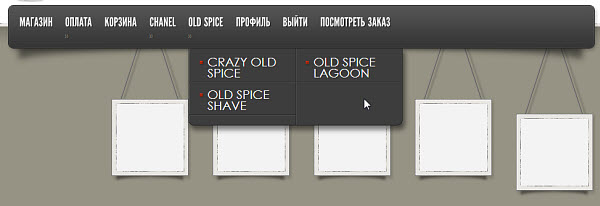
Создавая основные рубрики товаров, в поле «Родительская» поставьте «Нет». Если создаете подкатегорию, то выберите из списка главную категорию. В поле «Ярлык» вам необходимо вписать краткую характеристику товара – это описание будет отображаться при наведении курсора на название категории ли подкатегории. Можно взять английский вариант названия категории, как в моем случае, иначе по умолчанию произойдет транслитерация категории. Теперь ваше меню с выпадающими подкатегориями на сайте выглядит следующим образом:

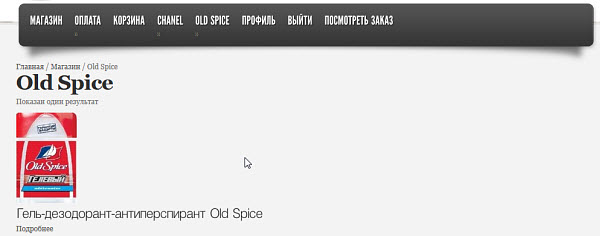
Прокрутив чуть ниже страницу создания категорий, вы заметите, что разработчики добавили возможность загрузки изображения для категории, и не стоит отказываться от этой операции, так как картинки к категориям будут отображаться на сайте. Теперь, когда мы загрузим изображение для категории «Old Spice» и создадим товар «Гель дезодорант антиперспирант Old Spice», наша страница категории с добавленным товаром будет выглядеть вот таким образом:

То есть, если мы перейдем по ссылке «Гель дезодорант антиперспирант Old Spice» или «Подробно», то увидим полное описание товара, и получим возможность добавить его в корзину. Таким же образом добавляются товары и в подкатегории. В «хлебных крошках», которые встроены в шаблон магазина, вы видите, где находится эта категория. Это тоже весьма удобная и seo-полезная функция.
Это был единичный пример, чтобы вы поняли, как это делается – добавляются товары в каталог.
