Любой дееспособный блог или сайт для людей требует общения с посетителями и просто с заинтересованными лицами, и порой одной возможности просто оставить комментарий не хватает для полноценного двустороннего общения. Поэтому в нашей статье мы рассмотрим установку, настройку и работу плагина для WordPress — Contact Form 7. Этот плагин позволяет создать и установить на сайте форму обратной связи, что значительно расширит возможности как самого блога, так и посетителей. Плагин позволяет не только отправлять сообщения, но и пересылать файлы, но обо всем – по порядку.
Установить плагин можно традиционным способом, через панель администратора – вкладка «Плагины», затем — «Добавить новый», дальше — «Загрузить». А скачать последнюю версию плагина Contact Form 7 можно отсюда. Также плагин можно закачать на сервер и по FTP, в папку /wp-content/plugins.
Загрузив плагин, его необходимо активировать. Для этого возвращаемся в главную консоль панели администратора и там в Плагинах ищем нужный плагин и активируем.
Чтобы с настройкой плагина у вас не возникло проблем, рассмотрим подробно, как это правильно сделать. После всех вышеописанных шагов в админпанели вашего блога появится вот такая вкладка:
При нажатии на нее появится дочернее меню плагина, которое состоит из нескольких пунктов:
— Контактные формы.
— Добавить новую.
— Интеграция
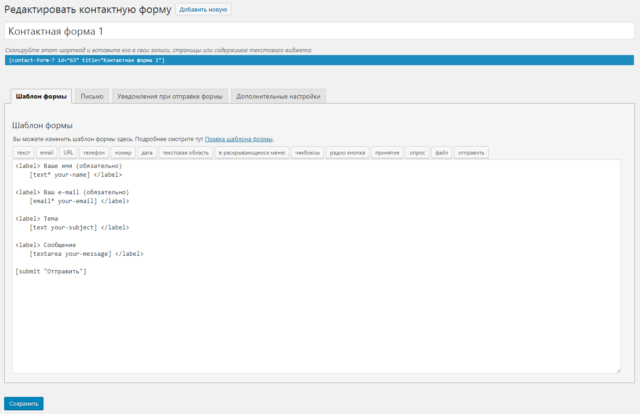
А также появится список контактных форм. По умолчанию будет создана одна форма, которую мы уже можем использовать, но давайте попробуем настроить ее для себя. Кликаем на название самой формы и попадаем на страницу редактирования формы или кликаем в меню на «Добавить новую» (тут без разницы, попадете в одно и тоже место):
Самое верхнее поле это заголовок формы и его можно изменить. Для этого левой мышкой кликните по текущему названию «Контактная форма 1» (по примеру изображения) и впишите свое название. Эта функция организована только для удобства администратора, и существенно ничего не меняет. Нажмите кнопку «Сохранить».
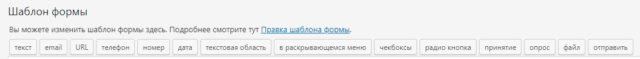
Дальше будем настраивать саму форму связи. Здесь можно добавлять и удалять поля для расширения или изменения функциональных возможностей формы обратной связи. Для добавления дополнительного поля в форму необходимо нажать одну из кнопок шаблона формы — это список тегов, выберите нужный вам тип поля.

Я же для примера выберу «файл» для вставки (загрузки) файла в форме.
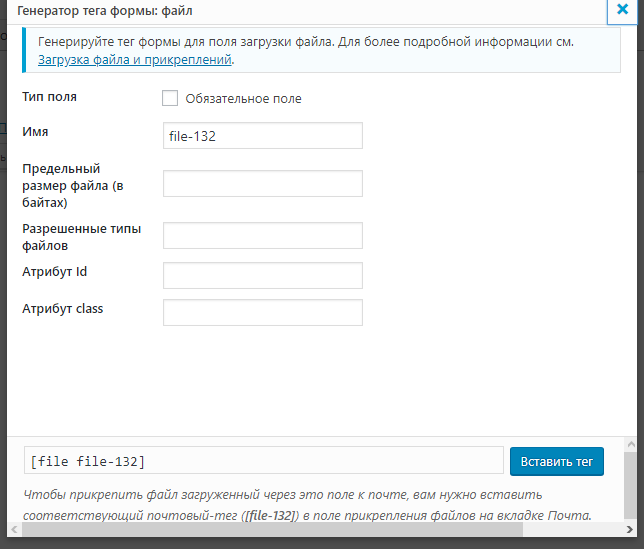
Для этого нажимаю левую кнопку мыши в том месте шаблона, где я хочу чтобы появилось поле ввода файла, у меня сразу за «Сообщением» и нажимаю кнопку «файл». Открывается всплывающее окно, где я могу указать настройки.

И для «Загрузки файла», например я устанавливаю галочку в пункте «Обязательное поле». То есть, при заполнении формы обратной связи сообщение не отправится, пока не будет прикреплен какой-нибудь файл. Так издеваться над посетителями – жестоко, поэтому данный функционал приведен только в качестве примера – «Обязательное поле» не нужно активировать в данном случае. Заполняем далее поле «имя», в нашем случае – «file-132», но вы можете указать что-либо другое. Следующий шаг – заполняете остальные поля (можно и не заполнять, т.е. оставить пустыми, тогда будут работать настройки по умолчанию), названия полей говорят сами за себя, думаю сложностей не возникнет. Далее нажимаете кнопку «Вставить тег» и код будет вставлен в форму. Для удаления этого поля необходимо просто удалить запись в форме.
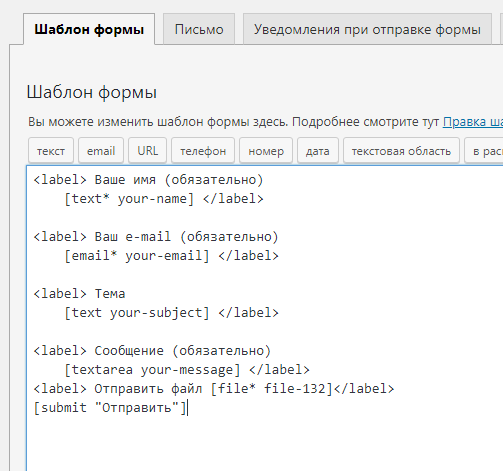
Дальше попробуем удалить часть кода:
<label> Сообщение
[textarea your-message] </label>Вместо него вставим наш фрагмент кода.
<label> Сообщение (обязательно)
[textarea your-message] </label>Дальше немного подредактируем ранее вставленный код:
[file* file-132]В результате получим:
<label> Отправить файл [file* file-132]</label>Нажимаем сохранить для сохранения нашего шаблона.

Не путайте порядок построения полей формы, так как поля будут отображаться сверху вниз, по привычной для всех схеме. Для полного набора функциональных возможностей плагина можно добавить поле «Captcha» для того, чтобы не допустить проникновения спамерских рассылок. Но для организации этой функции вам придется нажать в меню «Интеграция» и выбрать один из двух способов.
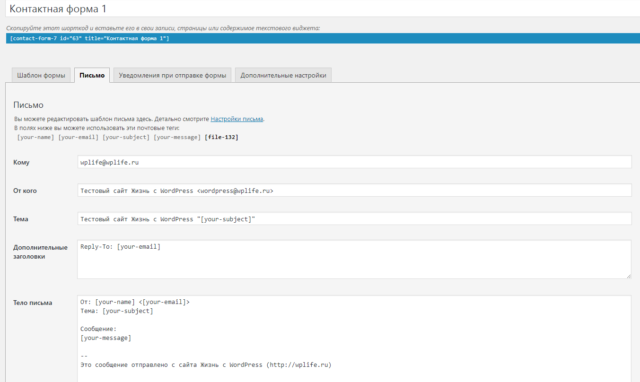
Как настроить письмо?
В поле «Кому» введите электронный адрес на который будут отправляться сообщения, то есть – ваш.
Поле «От кого» – здесь указываются исходящие параметры отправителя.
Поле «Тема» — настраивается отображение темы отправляемого сообщения.
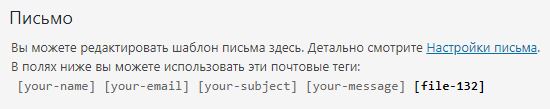
Поле «Тело письма» — настраиваем наш шаблон письма. Можем использовать почтовые теги: [your-name][your-email][your-subject][your-message][file-132] Все теги, которые вы применили в шаблоне формы, будут указаны вверху.

В поле «Дополнительные заголовки» можно ввести дополнительный-(е) заголовок-(ки) сообщения. Но это не обязательно.
В поле «Прикрепленные файлы» указываются файлы, которые необходимо прикрепить и отправить.
«Использовать – HTML-формат письма» активируйте по желанию.
Дополнительная функция — использование второго адреса. Настройки еще одного адреса производятся в поле «Использовать почту (2)».
Основная настройка формы обратной связи закончена, но можете самостоятельно изучить и другие пункты, обычно они остаются по умолчанию. Теперь необходимо добавить ее на страницу сайта, обычно ее называют «Контакты» или «Обратная связь».
Как добавить форму на сайт? Создайте на сайте новую страницу с названием, скажем, «Контакты».
Введите всю необходимую информацию. Страницу озаглавьте «Контакты». Выберите блок шорткод и вставьте в страницу следующий код (он был предложен вам раньше):
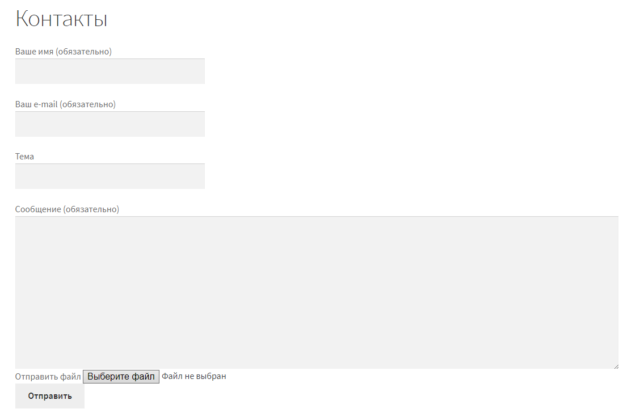
[ contact-form-7 id="63" title="Контактная форма 1" ]Опубликуйте страницу и перейдите на сайт. Вуаля, результат ваших трудов – перед вами!

Все почти готово, осталась одна проблема, и вы сами определите, стоит ли вам ее решать. Вашу страницу с формой обратной связи могут комментировать. Чтобы этого избежать, комментарии нужно выключить, а для этого выполните следующие действия:
— Перейдите в админпанели на страницу «Контакты», далее – «Свойства», уберите галочку с пункта «Разрешить комментарии» и обновите страницу.
На этом наша работа по созданию формы обратной связи завершена. Помните только, что плагин Contact Form 7 может создавать практически любые формы, и вы на досуге можете с ним поэкспериментировать.
Вопрос вам читатель «А про какие плагины Вы хотите еще узнать?» — ответы оставляйте в комментариях.