В данной статье, я коротко расскажу о том, как вставить код в статью, чтобы он отображался как есть, например Вы захотите вставить код от ютуба. Если вставить как есть, то получим такой результат:
Как видно, CMS Вордпресс пытается выполнить его и отобразить нам видео с ютуба, а вот если вставить его как код, способом, о котором и будет идти речь, то получим такую картину:
<iframe width="560" height="315" src="https://www.youtube.com/embed/НаборБуквЦифр" allowfullscreen=""></iframe>Результаты как видно разные.
Для чего это нужно?
Нередко у вебмастера, блогера и т.д. возникает необходимость на одну или несколько страниц сайта вставить код, чтобы он именно отображался, а не выполнялся. CMS WordPress позволяет использовать php, java, html, css и т.п. код двумя способами: в качестве исполняемых команд, интерпретируемых движком сайта, и в виде доступного для чтения и копирования текста. Я расскажу о втором способе, т.к. первый способ подразумевает собой простую вставку и все.
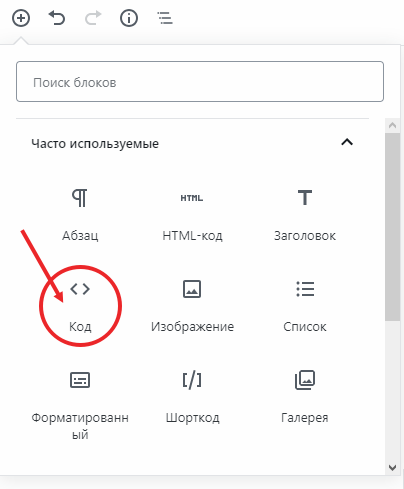
В редактировании записи нажимаете сверху слева вот такую кнопку (называется «Добавить блок»):Затем в выпадающем меню выбираем блок «Код», смотрите на картинку:

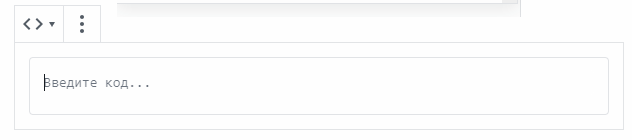
И в появившийся блок вставляем нужным нам код как есть, смотрите изображение

Вот и всё! Так просто, без всяких там плагинов, кодов, тегов, манипуляций и т.д. и т.п.
А вот как оформить красиво, выровнять, изменить свойства и т.д. об этом можно рассказать в другой статье, если интересно как, пишите в комментариях, и появится такая статья.