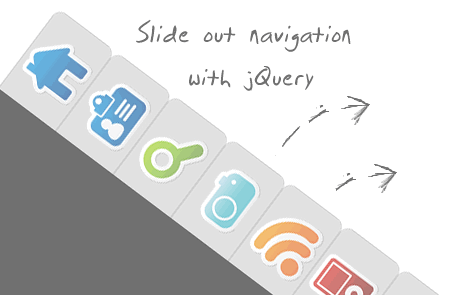
Сегодня я хочу продемонстрировать вам способ создания красивого меню или навигации с выдвигающимися элементами для вашего веб-сайта. Основным преимуществом такого меню является компактность и незаметность – его элементы выдвигаются только при наведении. Использование подобного рода эффектов способно сэкономить достаточно много места на вашем сайте. Пункты меню в этом случае будут полупрозрачными – это означает, что контент за ними не потеряется из вида.
При создании меню я использую набор иконок от DryIcons
Давайте приступим к работе.
1. Структура HTML
Для навигации нам понадобится ненумерованный список и его элементы в лице ссылок пунктов меню.
<ul id="navigation" role="navigation">
<li class="home"><a title="Home"></a></li>
<li class="about"><a title="About"></a></li>
<li class="search"><a title="Search"></a></li>
<li class="photos"><a title="Photos"></a></li>
<li class="rssfeed"><a title="Rss Feed"></a></li>
<li class="podcasts"><a title="Podcasts"></a></li>
<li class="contact"><a title="Contact"></a></li>
</ul>Я использую атрибут id, чтобы в будущем ссылаться на него, при использовании JavaScript. С помощь jQuery, ссылки будут выдвигаться всякий раз при наведении на пункты меню.
2. CSS
Во-первых, нужно задать правила для самого списка:
ul#navigation {
position: fixed;
margin: 0px;
padding: 0px;
top: 10px;
left: 0px;
list-style: none;
z-index:9999;
}
Желательно, чтобы навигация была всегда доступна для пользователей, даже если они находятся в самом низу страницы, поэтому в первую очередь она должна быть фиксированным элементом. Отступам и полям намеренно было присвоено значение 0, так как в ненумерованном списке эти значения выставлены по умолчанию. Кроме того, навигация должна находиться поверх всех элементов, поэтому мы поставили такое высокое значение z-index.
Теперь давайте посмотрим на элементы списка:
ul#navigation li {
width: 100px;
}
Для ссылок элементов списка мы присваиваем следующий стиль CSS:
ul#navigation li a {
display: block;
margin-left: -85px;
width: 100px;
height: 70px;
background-color:#CFCFCF;
background-repeat:no-repeat;
background-position:center center;
border:1px solid #AFAFAF;
}
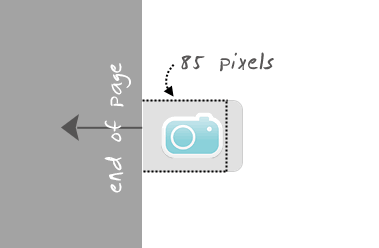
Отступу слева было присвоено отрицательное значение, чтобы спрятать большую часть пункта и показывать его только при наведении. По существу мы передвигаем изображение влево, за видимую часть страницы.

В части, посвященной JavaScript, реализуем функцию выдвижения. А пока, давайте создадим закругленные углы:
ul#navigation li a {
display: block;
margin-left: -85px;
width: 100px;
height: 70px;
background-color:#CFCFCF;
background-repeat:no-repeat;
background-position:center center;
border:1px solid #AFAFAF;
-moz-border-radius:0px 10px 10px 0px;
-webkit-border-bottom-right-radius: 10px;
-webkit-border-top-right-radius: 10px;
-khtml-border-bottom-right-radius: 10px;
-khtml-border-top-right-radius: 10px;
}
Для большей изящности, мы добавим немного прозрачности. Это позволит видеть контент, который располагается за пунктами навигации:
ul#navigation li a {
display: block;
margin-left: -85px;
width: 100px;
height: 70px;
background-color:#CFCFCF;
background-repeat:no-repeat;
background-position:center center;
border:1px solid #AFAFAF;
-moz-border-radius:0px 10px 10px 0px;
-webkit-border-bottom-right-radius: 10px;
-webkit-border-top-right-radius: 10px;
-khtml-border-bottom-right-radius: 10px;
-khtml-border-top-right-radius: 10px;
opacity: 0.6;
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=60);
}
Последняя строчка позволяет отображать прозрачность в Internet Explorer.
Это были настройки для всех ссылок в списке. Теперь нам необходимо добавить уникальные изображения к каждому пункту меню:
ul#navigation .home a{
background-image: url(../images/home.png);
}
ul#navigation .about a {
background-image: url(../images/id_card.png);
}
ul#navigation .search a {
background-image: url(../images/search.png);
}
ul#navigation .podcasts a {
background-image: url(../images/ipod.png);
}
ul#navigation .rssfeed a {
background-image: url(../images/rss.png);
}
ul#navigation .photos a {
background-image: url(../images/camera.png);
}
ul#navigation .contact a {
background-image: url(../images/mail.png);
}
Собственно, это все, что требуется от CSS. Теперь, давайте уделим внимание языку JavaScript, чтобы вдохнуть жизнь в нашу навигацию.
3. JavaScript
Используя jQuery, мы сможем добиться выдвижения необходимого пункта меню, при наведении на него. Помните, что ширина самого элемента списка составляет 100 пикселей, а элементы ссылки были сдвинуты слева.
Давайте приступим и оживим нашу навигацию при помощи скрипта:
$(function() {
$('#navigation > li').hover(
function () {
$('a',$(this)).stop().animate({'marginLeft':'-2px'},200);
},
function () {
$('a',$(this)).stop().animate({'marginLeft':'-85px'},200);
}
);
});
Таким образом, при наведении указателя мыши, мы выдвигаем нужный пункт меню в новое положение (-2 пикселя) со скоростью 200 миллисекунд. Если вы уберете курсор с меню, то элемент возвратиться в начальное положение (-85 пикселей). Stop() дает нам красивый эффект, когда мы быстро проводим указателям по всем пунктам меню.
Было бы очень хорошо оповестить пользователя, что на вашем сайте установлена такая прекрасная навигация. На данный момент не каждый рядовой юзер сможет заметить небольшие серые полоски, торчащие с левой стороны сайта. Для этого наиболее подходящим решением будет на короткий момент показать навигационное меню при загрузке страницы.
Итак, в начальной стадии загрузки, нам нужно сделать навигацию видимой. Для этого нам необходимо поменять отступы слева в ссылках элементов списка (добавляем в css):
ul#navigation li a {
display: block;
margin-left: -2px;
width: 100px;
height: 70px;
background-color:#CFCFCF;
background-repeat:no-repeat;
background-position:center center;
border:1px solid #AFAFAF;
-moz-border-radius:0px 10px 10px 0px;
-webkit-border-bottom-right-radius: 10px;
-webkit-border-top-right-radius: 10px;
-khtml-border-bottom-right-radius: 10px;
-khtml-border-top-right-radius: 10px;
opacity: 0.6;
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=60);
}
И добавить следующие строчки в начало скрипта JavaScript:
$(function() {
$('#navigation a').stop().animate({'marginLeft':'-85px'},1000);
$('#navigation > li').hover(
function () {
$('a',$(this)).stop().animate({'marginLeft':'-2px'},200);
},
function () {
$('a',$(this)).stop().animate({'marginLeft':'-85px'},200);
}
);
});
Благодаря этому мы задали правило, согласно которому в течение 1 секунды все элементы навигации будут открыты. Тем самым мы обозначим присутствие подобного рода меню для всех посетителей.
Готово!
Для всех фанатов теней, вы можете добавить еще несколько строчек в css:
ul#navigation li a {
display: block;
margin-left: -2px;
width: 100px;
height: 70px;
background-color:#CFCFCF;
background-repeat:no-repeat;
background-position:center center;
border:1px solid #AFAFAF;
-moz-border-radius:0px 10px 10px 0px;
-webkit-border-bottom-right-radius: 10px;
-webkit-border-top-right-radius: 10px;
-khtml-border-bottom-right-radius: 10px;
-khtml-border-top-right-radius: 10px;
-moz-box-shadow: 0px 4px 3px #000;
-webkit-box-shadow: 0px 4px 3px #000;
}
Мы добавляем тени элементов и избавляемся от прозрачности. Благодаря этим действиям, мы получаем трехмерное изображение нашего меню. Так же мы можем оставить прозрачность и добиться интересного эффекта. Пробуйте, тестируйте, наслаждайтесь, комментируйте!